Litespeed Cache snabbar upp dina webbsidor. Men hur fungerar Litespeed egentligen, och vad krävs för att du ska kunna använda dig av Litespeed? Utöver det – hur konfigurerar du Litespeed?
Dessa frågor och fler svarar vi på i den här artikeln.
Vad är Litespeed?
Litespeed är en servermiljö och ett WordPress-tillägg som tillsammans snabbar upp dina WordPress-webbsidor. Du måste ha ett bra webbhotell med stöd för Litespeed för att kunna använda dig av tillägget, som i sin tur är kostnadsfritt så länge ditt webbhotell fungerar med Litespeed.
Vilka webbhotell erbjuder stöd för Litespeed?
Det bästa webbhotellet som erbjuder ett bra stöd för Litespeed och samtidigt har en bra prisnivå är Inleed, som du kan läsa mer om i vårt test av Inleed. Värt att lägga märke till är att Litespeed endast är kostnadsfritt om du betalar för ett webbhotell hos Inleed.
Om du i stället tecknar dig för en VPS-tjänst eller en dedikerad server kostar det pengar att använda Litespeed i form av en licensavgift.
Så installerar du Litespeed
- Ta dig till WordPress appbutik.
- Klicka på ”Installera nytt tillägg”
- Sök efter ”Litespeed Cache”
- Klicka på ”Installera” och därefter på ”Aktivera”
- Nu har du installerat Litespeed för din webbsida.
Tips: Miss Hosting erbjuder bra webbhotellspaket, men de erbjuder inte stöd för Litespeed.
De 3 bästa webbhotellen just nu!
1. Inleed
2. Miss Hosting
3. Stable Host
Så konfigurerar du Litespeed
Litespeed cashe -> Dashboard
När du har installerat Litespeed är det en bra idé att ta sig till Dashboard-menyn där du kan se hur snabbt din webbsida laddas. Att erbjuda webbsidor som laddas snabbt är viktigt för att besökarna inte ska välja att klicka på bakåt-knappen. Snabbladdade webbsidor visas dessutom högre upp i sökmotorernas resultatsidor.
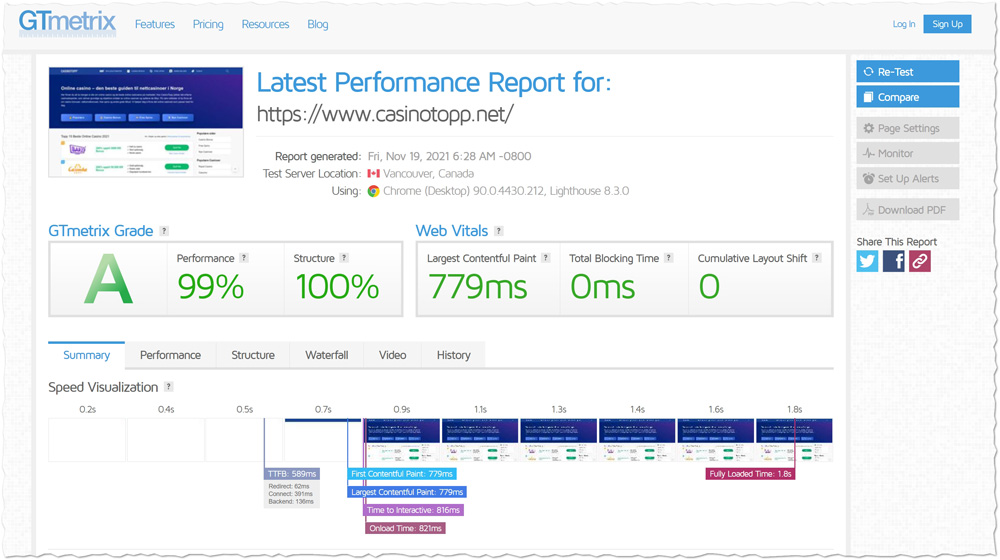
För att nämna ett exempel är det vanligt att affiliatesidor inom Casino, såsom Casinotopp driftas i snabba webbmiljöer. Som du ser nedan har den affiliatewebbsidan ett närmast perfekt omdöme på GTMetrics, som är en tjänst som kartlägger hur snabbt en specifik webbsida laddas.
Webbsidor såsom Aftonbladet är i sin tur inte lika snabbladdade. Främst då nyhetswebbsidor i regel innehåller stora mängder reklam som medför att hela webbsidan laddas långsamt på såväl skrivbordsdator som surfplatta och mobil.
OBS: Innan du fortsätter, tänk på detta
- Dessa inställningsalterntiv fungerar för oss, men då alla WordPress-teman och WordPress-installationer är olika är det inte säkert att de inställningar vi nämner i denna artikel fungerar för dig. Prova och ändra inställningar vid behov. Om något går sönder på din sida, då är det en bra idé att avaktivera det inställningsalterntiv som gjorde att din webbsida inte längre fungerade. Det är nämligen mycket ”trial and error” när det kommer till Litespeed.
- De inställningsalterntiv som vi inte tar upp i artikeln har vi låtit vara kvar på sina standardvärden.
- Vi kan inte ansvara för saker som händer på din WordPress-webbsida om du lyder de råd vi ger. Du använder alltså denna guide på egen risk. Värt att notera är att dessa inställningsalterntiv fungerar på många av våra sidor, och ibland räcker det bara att ändra någon enstaka inställning för att allting ska fungera utmärkt.
Litespeed Cache -> General
- Automatic Upgrade (På). Du ska förslagsvis låta Litespeed-appen uppgraderas automatiskt så att du alltid har den senaste versionen.
- Domain Key (Ansök). Tryck på ”Request Domain Key” för att få en kostnadsfri domännyckel. Du behöver bara be om en domännyckel en gång, och du behöver inte fylla in någonting då domännyckeln läggs till i rätt fält per automatik.
- Server IP (Fyll i). Fyll i din webbsidas IP-nummer för att din webbsida ska kunna laddas snabbare. Din sida laddas snabbare tack vare att den kan kommunicera med Litespeed-servrarna utan mellanhänder. Du kan ta reda på vilken IP-adress din webbsida har genom att besöka https://ipinfo.info/.
- Notifications (På). Du ska förslagsvis bocka för denna inställning för att få relevanta meddelanden via WordPress-gränssnittet gällande hur Litespeed fungerar.
Litespeed Cashe -> Cache
- Enable Cache (På). Låt denna vara förbockad för att aktivera caching på din webbsida.
- Cache Logged-in Users (Av). Låt denna inställning vara avbockad. Inloggade användare behöver inte inkluderas av cachningen.
- Cache Commenters (Av). Låt denna inställning vara avbockad. Kommentarsfältet (om du har ett sådant) behöver inte cachas.
- Cache REST API (På). Oavsett om du använder Rest API eller inte, låt denna vara förbockad.
- Cache Login Page (På). Låt denna vara förbockad, det är bra att inloggningssidan laddas på ett snabbt sätt.
- Cache favicon.ico (På). Låt denna vara förbockad, det är fördelaktigt om favicons laddas snabbt.
- Cache PHP Resources (På). Låt denna vara förbockad, då detta inställningsalterntiv förbättrar serverprestandan.
- Cache Mobile (Av). Denna ska vara avbockad. Det enda undantaget är om du använder Google AMP, men om du inte gör det, låt detta inställningsalterntiv vara avbockat.
Litespeed Cashe -> Cache -> Purge
- Purge All On Upgrade (Ja). Ska vara aktivt för att besökarna ska kunna se att du uppdaterat innehållet i dina artiklar. Om du ändrar och sedan publicerar en artikel utan att ”Purge All On Upgrade” är aktiverat ser besökarna ingen skillnad. Dina ändringar blir alltså som ogjorda om du inte bockar för detta inställningsalterntiv.
Litespeed Cashe -> Cache -> Object
- Object Cache (Ja). Måsta vara aktiverat för att Litespeed ska fungera.
- Method (Redis). Redis är i ofta ett bättre val än Memcached. Hör med din webbhotellsleverantör om du är osäker gällande vad du ska välja.
Litespeed Cashe -> Cache -> Browser
- Browser cache (På): Ska alltid vara påslaget för att din webbsida ska laddas snabbare.
Litespeed Cashe -> Cache -> Advanced
- Instant click (På): Laddar delsidorna på din webbplats i förväg när besökaren vilar med muspekaren eller fingret över en länk. Denna inställning bör vara aktiverad.
Litespeed -> Image Optimization -> Image Optimization Summary
- Gather Image Data (Tryck flera gånger). Lägger till bilder som ska optimeras i en form av kö. Du kan till en början vara tvungen att klicka flera gånger för att alla bilder ska inkluderas i optimeringskön. Det är mycket viktigt att du optimerar dina bilder via detta verktyg.
Litespeed -> Image Optimization -> Image Optimization Settings
- Auto Request Chron (På): Aktivera denna inställning för att komprimera bilderna per automatik.
- Auto Pull Chron (På): Du måste aktivera denna för att ”Auto Request Chron” ska fungera.
- Optimize Original Images (På): Måsta vara aktiverad för att dina bilder ska komprimeras.
- Remove Original Backups (Av): LiteSpeed ska inte ha tillåtelse att ta bort originalbilderna från ditt webbhotell. Om bilderna är borttagna och någonting går fel med Litespeed, då kan originalbilderna inte återställas då det inte längre finns.
- Optimise Losslessly (På): Vi rekommenderar att du låter denna inställning vara påslagen för att bilderna inte ska komprimeras för hårt. Det vill säga förminskas på ett sätt som gör att bildkvaliteten påverkas allt för mycket och bilderna alltså blir för suddiga.
- Preserve Exif/XMP data (Av): Exif/XMP-data har ingen funktion och tar bara upp en massa plats. Ta bort dessa genom att låta denna funktion vara avaktiverad.
- Create WebP versions (På): Att skapa mer lättviktiga WebP-versioner av dina bilder är en bra idé. Då laddas nämligen din webbsida snabbare.
- Image WebP replacement (På): Ska vara påslaget då denna inställning ser till att dina WebP-bilder laddas på ett mer effektivt sätt.
- WebP for extra srcset (Av): Är inte påslagen som standard, och du behöver inte aktivera denna inställning heller.
Litespeed -> Page Optimization -> CSS settings
- Minify CSS (På): Minifierar CSS-koden (”stylingkoden”) på din webbsida, vilket medför att webbsidan laddas snabbare.
- Combine CSS (Av/På): Slår samman många olika CSS-filer med mål att din webbsida ska laddas snabbare. Om sidan fungerar bra efter att du aktiverat Combine CSS, då ska du låta detta inställningsalterntiv vara aktivt. Men om sidan inte fungerar som den ska, avaktivera då detta alternativ.
- CSS Combine External and Inline (Av/På): Om denna inställning kan vara aktiv utan att ställa till problem med ditt tema, då ska du låta denna inställning vara förbockad.
- CSS HTTP/2 Push (Av/På): Denna inställning kan göra din sida snabbare, alternativt kan din sida gå sönder (tillfälligt). Om detta inställningsalterntiv fungerar med ditt tema, låt det då vara påslaget. Om inte, låt denna inställning vara avbockad.
- Load CSS Asyncronously (Av/På): Detta alternativ måste vara påslaget för att ”Generate Critical CSS” ska fungera.
- Generate Critical CSS (Av/På): Ser till att den viktigaste CSS:en laddas först. Kan ta sönder din sida (tillfälligt), men kan samtidigt göra den snabbare.
- Generate Critical CSS in Background (Av/På): Om ”Generate critical CSS” fungerar ska även detta alternativ vara aktivt.
Litespeed -> Page Optimization -> Optimization
- HTML Minify (På): Ska alltid vara aktiv om du inte har ett annat tillägg som gör exakt samma sak, som till exempel Autoptimize.
- DNS Prefetch Control (På): Ser till att viktig kod laddas först. Ska vara påslagen.
- Remove Query Strings (På): Gör din sida snabbare tack vare att antalet förfrågningar till servern minskar. Värt att notera är att en aktivering av denna inställning också kan göra din webbsida obrukbar (tillfälligt).
- Load Google Font Asynchronously (På): Laddar Google Fonts på ett effektivt sätt, vilket medför att den totala laddningstiden för din sida minskar. Ska alltid vara aktiv om du använder ett eller flera teckensnitt från Google.
- Remove Google Fonts (Av): Om du har Google Fonts ska du låta denna inställning vara avslagen.
- Remove WordPress Emoji (På): WordPress inbyggda emojis tar plats och används i princip inte av någon. Vi rekommenderar att du låter Litespeed ta bort dessa symboler.
Litespeed -> Page Optimization -> JS Settings
- JS Minify (På): Komprimerar din webbsidas JavaScript-kod. Ska vara påslagen.
- JS Combine (On/Off): Samlar alla filer med JavaScript och en och samma fil. Om inställningen fungerar snabbar den upp din webbsida, men din webbsida kan också sluta fungera (tillfälligt). Använd denna inställning med försiktighet.
- JS External and Inline (Av/På): Denna inställning måste vara aktiv för att ”JS Combine” ska fungera. Detta inställningsalterntiv kan likt ovanstående också göra att din webbsida slutar fungera (tillfälligt).
- Load JS Deferred (På): Det är relativt riskfritt att aktivera denna inställning, så om den inte tar sönder din webbsida (tillfälligt), låt detta alternativ vara aktivt.
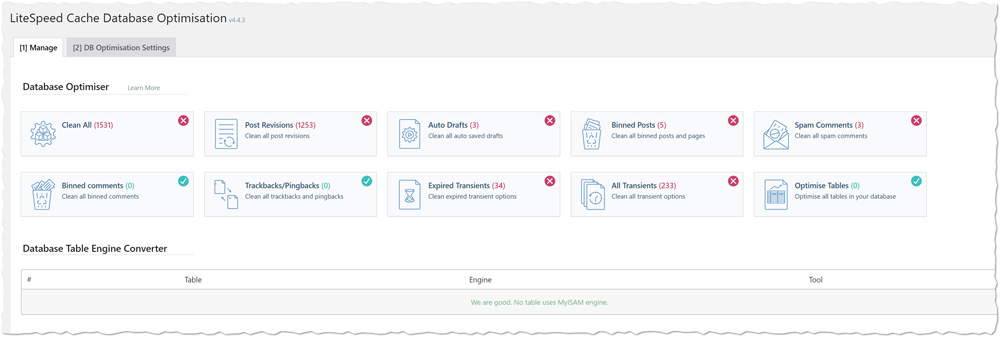
Litespeed -> Database
Det är viktigt att underhålla databasen löpande när du använder WordPress som publiceringssystem. Vid denna flik kan du bland annat ta bort filer som lagrats tillfälligt eller exempelvis tömma papperskorgen.
Din webbsida blir sällan snabbare om du städar i databasen, men den storlek som din webbsida tar upp på ditt webbhotellskonto minskar i regel rejält. Det medför bland annat att du kan få plats med fler webbsidor med ett och samma webbhotellspaket.
Litespeed -> Cache Crawler -> General settings
Litespeeds Crawler-verktyg förladdar (”fräschar upp”) delsidorna på din webbsida, så att de laddas snabbt även när den vanliga sid-cachningen gått ut. Crawlaren går alltså igenom hela din webbsida för att försäkra sig om att alla filer/sidor är cachade, och således kan levereras snabbt till dina besökare.
Idag är det inte säkert att din webbsida laddas snabbare bara för att du aktiverar Litespeed Crawler. Om din webbsida blir snabbare eller inte beror i stort på hur ditt webbhotell är konfigurerat tillsammans med Litespeed.
Prova gärna att aktivera crawlern med dess standardinställningar, och se vad som händer. Om din webbsida laddas snabbare tack vare crawlern rekommenderar vi att du låter den vara aktiv.
Kundsupporten bör även kunna ge dig ett tydligt svar gällande om det är en bra idé att aktivera detta inställningsalterntiv eller inte. Vissa webbhotellsleverantörer har till och med valt att inaktivera denna funktion då den ibland gör mer skada än nytta i sin nuvarande form.